Saat mengerjakan sebuah proyek, baik besar maupun kecil, kita sering mengalami masalah kode yang saling bertentangan (Conflict) dengan sesama pengembang. Hal ini dapat menyebabkan hilangnya waktu dan bahkan dapat menyebabkan hilangnya baris dan baris kode jika tidak diamati dengan cermat dan diselesaikan. Akibatnya, mempengaruhi sistem secara keseluruhan dan membuatnya tidak berfungsi.
Konflik dapat terjadi ketika beberapa developer bekerja untuk membangun sebuah sistem dengan fungsionalitas yang sering berubah, sehingga perlu mendorong (push) perubahan kode ke branch main sesekali. Kita, sebagai developer tidak bisa kehilangan kode yang telah kita habiskan berjam-jam untuk menulisnya. Salah satu cara untuk menghindari kerumitan seperti itu; adalah dengan memastikan bahwa setiap pengembang memiliki kode versi terbaru. Itulah mengapa memilih untuk mengotomatiskan proses penggabungan kode (merge) dapat terbukti bermanfaat. GitLab Webhooks menawarkan solusi tersebut dengan mudah dan gratis.
Artikel ini bertujuan untuk memberikan tutorial langkah demi langkah tentang bagaimana kita dapat mengintegrasikan GitLab Webhooks untuk mengimplementasikan CI/CD pada proyek kita.
Beberapa istilah yang perlu diketahui sebelum melanjutkan:
Webhook: Panggilan balik HTTP khusus yang menyediakan cara bagi sistem sumber untuk mengirim permintaan HTTP ke sistem tujuan ketika suatu peristiwa dipicu.
CI/CD (Continuous Integration and Continuous Delivery/Continuous Deployment):
Integrasi Berkelanjutan menunjukkan seringnya penggabungan perubahan kecil pada cabang utama.
Continuous Delivery berarti memproduksi perangkat lunak dalam siklus pendek secara berkala sehingga rilis perangkat lunak yang anda dapat dikirimkan kepada klien kapan saja.
Penyebaran Berkelanjutan menyiratkan bahwa fungsi perangkat lunak baru diterapkan secara otomatis.
Bagaimana cara kerja Webhook GitLab?
Kita dapat mengonfigurasi proyek GitLab kita untuk memicu URL webhook ketika suatu event terjadi. URL dapat ditentukan pada pengaturan Webhooks. Webhook listen event tertentu (dalam hal ini, push kode dari server kami) dan kemudian GitLab mengirimkan permintaan POST dengan data ke URL webhook.
Langkah-langkah untuk mengintegrasikan Webhook GitLab ke dalam sebuah proyek:
Dengan asumsi bahwa kita memiliki repositori proyek yang sudah ada sebelumnya di GitLab, kita dapat mengikuti langkah-langkah berikut untuk menyiapkan Gitlab Webhook pada proyek:
1. Install webhook package on the server:
Langkah pertama adalah menginstal paket webhook pada server kita. Kita dapat menginstal paket ini menggunakan perintah Linux berikut ini:
sudo apt-get install webhook2. Kloning repo proyek di komputer lokal Anda:
(i) Generate SSH key
Kita dapat menggunakan kunci SSH alih-alih token pribadi di GitLab untuk menghindari kerumitan memasukkan nama pengguna dan kata sandi setiap kali kita perlu menarik atau mendorong kode ke server jarak jauh.
ssh-keygen -t ed25519 -C "Nama Server"(ii) Clone project dengan SHH
git clone git@gitlab.com:usernameanda/projekanda.git3. Buat skrip shell bash untuk menyimpan perintah yang diperlukan saat webhook dijalankan
Buat file skrip bash shell dan tuliskan perintah-perintah yang akan dijalankan di server webhook. Sertakan semua perintah git yang diperlukan untuk dijalankan seperti ketika penggabungan manual (manual merge) dilakukan.
mkdir /var/scripts
nano webhook.sh#! /bin/bash
# remove node modules before commiting codes to remote branch
rm -rf /node/modules
# git commands
git fetch --all
git pull origin master
git push# Catatan: saat membuat file script bash, pastikan tidak ada spasi sebelum karakter pertama atau akan terjadi kesalahan saat mengeksekusi skrip pada berkas tersebut.
4. Buat berkas JSON yang berisi konfigurasi webhook untuk proyek Anda:
mkdir /var/webhooks
nano hooks.jsonSetelah file JSON dibuat, sertakan konfigurasi webhook dalam pasangan key-value sebagai berikut:
[
{
"id": "gitlab-webhook-tutorial",
"execute-command": "/var/scripts/webhook.sh",
"command-working-directory": "/var/gitlab-webhook-tutorial",
"response-message": "Executing deploy script...",
"trigger-rule": {
"match": {
"type": "payload-hmac-sha1",
"secret": "your_secret",
"parameter": {
"source": "header",
"name": "X-Hub-Signature"
}
}
}
}
]5. Cari direktori sistem Anda dan buat service baru untuk webhook Anda:
cd /etc/systemd/system
sudo su
nano webhook.serviceSertakan skrip berikut ini pada file service Anda
[Unit]
Description=Webhooks
[Service]
ExecStart=/usr/bin/webhook -hooks /var/webhooks/hooks.json -hotreload
[Install]
WantedBy=multi-user.target6. Restart daemon Anda dan start webhook service yang baru dibuat:
systemctl daemon-reload
systemctl start webhook.servicecek status webhook.service untuk meyakinkan service telah berjalan.

Sekarang semua file yang diperlukan untuk menjalankan webhook telah dibuat di komputer lokal Anda, yang perlu dilakukan hanyalah mengaktifkan layanan tersebut di GitLab.
# Catatan: Pastikan layanan webhook di restart setiap kali ada perubahan pada file konfigurasi.
Tambah webhook baru di projek Anda:
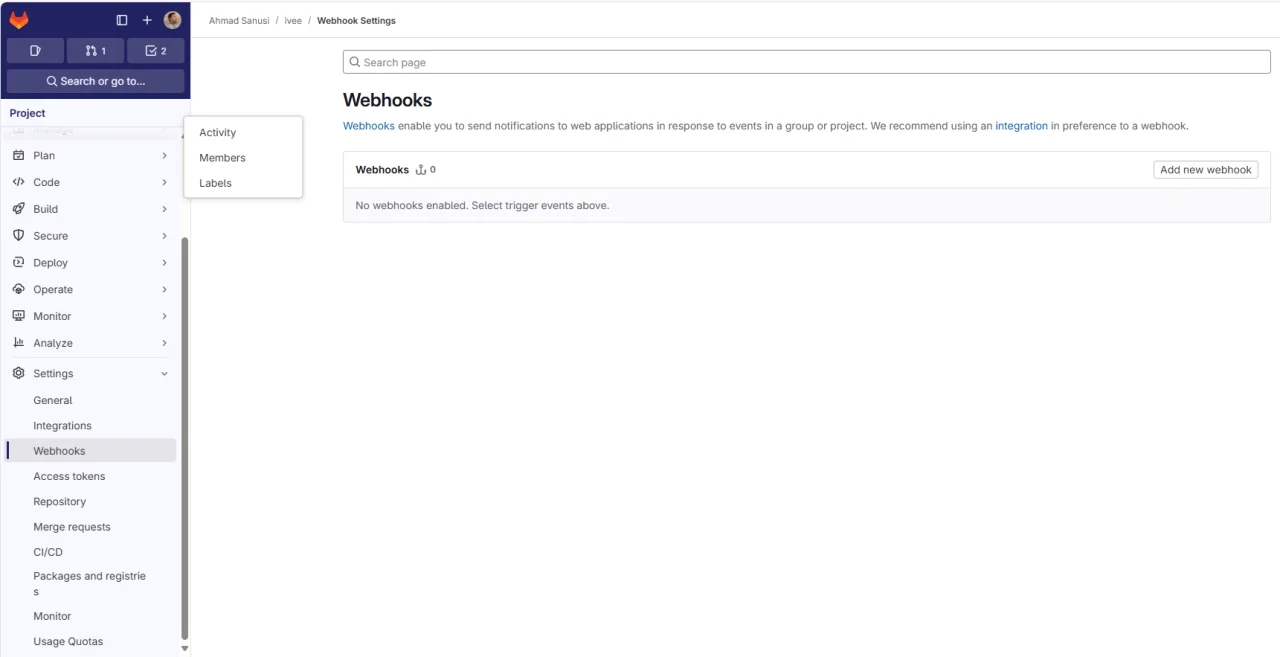
- Buka repositori proyek Anda dan pilih Pengaturan
- Pilih Webhooks dari Pengaturan
- Klik pada tombol 'Tambahkan webhook baru'

Setelah mengklik tombol tersebut, Anda akan diarahkan ke halaman yang terlihat seperti pada gambar berikut. Di sini, Anda akan diminta untuk mengisi beberapa informasi penting seperti; URL proyek Anda, token rahasia, tentukan event untuk mentrigger URL webhook dan aktifkan/nonaktifkan verifikasi SSL.

# Catatan: Trigger Event push memberi kita opsi untuk melakukan push dari semua cabang atau dari cabang tertentu yang sesuai dengan pola. Pola wildcard/ekspresi reguler memberi kita opsi terakhir.
Sebagai contoh; kita dapat memilih untuk menggabungkan hanya kode yang dipush dari 'test-branch' dengan menetapkan 'test-branch' pada pola Wildcard. Atau, semua branch dengan mengatur nilai '*' dan nama branch seperti 'test-branch/testing' dengan mengatur 'test-branch/*'.
Dengan ini, Anda telah berhasil mengintegrasikan Webhook GitLab ke proyek Anda.
# Ingatlah bahwa proses penggabungan otomatis tidak dapat dipicu secara langsung dengan memasukkan URL webhook pada browser web.
source: https://medium.com/@binitakhebang