Pada saat ini aplikasi Whatsapp sudah menjadi bagian dari kehidupan sehari-hari sebagai media komunikasi yang dipakai hampir diseluruh dunia. di artikel ini saya akan coba share kode widget aplikasi whatsapp beserta cara pemasangannya di website.
Pertama, Anda diharuskan mengetahui dasar pemograman HTML, CSS dan Javascript minimal level beginner-intermediate, hal ini disebabkan ada beberapa kode yang mungkin Anda ingin ubah, seperti warna tombol whatsapp, atau foto widget whatsapp yang akan Anda pasang di website.
Untuk langkah pertama, salin kode dibawah ini ke file layout Anda, file layout ini adalah file yang akan Anda pasang Widget tombol aplikasi Whatsapp.
<a target="_blank" href="https://api.whatsapp.com/send?phone=62xxxxxx&text=pesan-intro-anda" class="whatsapp-button"><i class="fab fa-whatsapp"></i></a>Selanjutnya ubah 62xxxxxxx dengan nomor whatsapp dan pesan-intro-anda dengan pesan intro yang ingin Anda kirimkan. Apabila sudah mengubah nomor dan pesan intro selanjutnya salin kode CSS di bawah ini ke file utama css Anda.
.whatsapp-button{
position: fixed;
bottom: 15px;
right: 15px;
z-index: 99;
background-color: #25d366;
border-radius: 50px;
color: #ffffff;
text-decoration: none;
width: 50px;
height: 50px;
font-size: 30px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
-webkit-box-shadow: 0px 0px 25px -6px rgba(0,0,0,1);
-moz-box-shadow: 0px 0px 25px -6px rgba(0,0,0,1);
box-shadow: 0px 0px 25px -6px rgba(0,0,0,1);
animation: effect 5s infinite ease-in;
}
@keyframes effect {
20%, 100% {
width: 50px;
height: 50px;
font-size: 30px;
}
0%, 10%{
width: 55px;
height: 55px;
font-size: 35px;
}
5%{
width: 50px;
height: 50px;
font-size: 30px;
}
}Apabila Anda sudah menyalin kode HTML dan CSS dengan benar, maka tombol whatsapp akan muncul di website Anda seperti gambar di bawah ini :

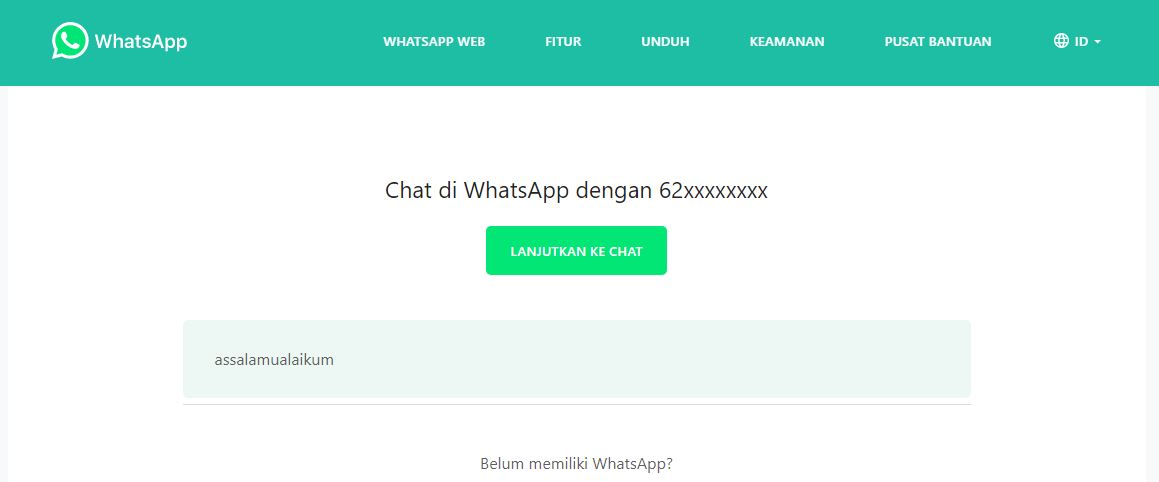
Ketika tombol whatsapp diklik maka akan langsung diarahkan ke website whatsapp seprti gambar di bawah ini :

Tekan tombol Lanjutkan ke Chat untuk mengirim chat ke nomor tujuan. Apabila nomor benar dan terdaftar di whatsapp maka pesan akan diteruskan ke nomor tujuan.
Sekian untuk artikel kali ini semoga bermanfaat.
sumber : https://codepen.io/jonathangomes/pen/QVPNad