Apa itu PWA?
Dikutip dari laman Wikipedia PWA adalah :
A progressive web application (PWA) is a type of application software delivered through the web, built using common web technologies including HTML, CSS and JavaScript. It is intended to work on any platform that uses a standards-compliant browser, including both desktop and mobile devices.
Atau bisa diartikan seperti berikut :
Aplikasi web progresif (PWA) adalah jenis perangkat lunak aplikasi yang dikirimkan melalui web, dibangun menggunakan teknologi web umum termasuk HTML, CSS, dan JavaScript. Ini dimaksudkan untuk bekerja pada platform apa pun yang menggunakan browser yang mematuhi standar, termasuk desktop dan perangkat seluler.
Jadi PWA bisa disimpulkan sebagai suatu teknologi yang dapat mengirimkan aplikasi melalui website dan dapat diakses secara offline halaman-halaman yang sudah diatur sebelumnya di konfigurasi cache di PWA.
Bagaimana Cara Mengubah Situs Web Menjadi PWA?
Untuk mengubah situs web menjadi PWA, Anda harus familiar dengan Javascript, - Level Pemula - Pertengahan HTML dan CSS. Kemudian Anda membutuhkan IDE Editor seperti Sublime Text, Visual Code, Notepad++ atau editor teks favorit Anda. Pastikan Anda memakai browser yang support Service Worker seperti Google Chrome. Tahap selanjutnya Anda dapat membuat file manifest.json yang akan dibutuhkan dalam pembuatan PWA.
Step 1 - Siapkan Website yang akan diubah menjadi PWA
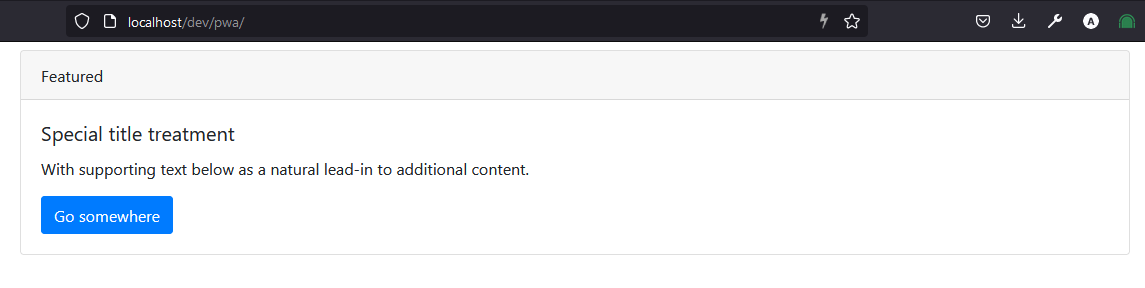
Dipanduan ini saya akan menjelaskan bagaimana cara mengubah website biasa menjadi PWA, mari kita buat website sederhana yang terlihat seperti lihat dibawah ini:

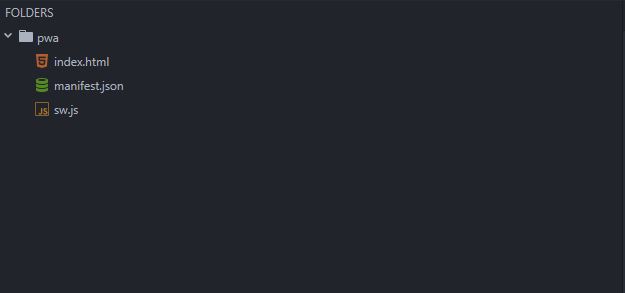
Saya akan mulai dengan membuka editor teks - biasanya saya menggunakan Sublime Text, tetapi Anda dapat menggunakan editor mana pun yang Anda sukai. Pertama, buat semua folder yang diperlukan untuk aplikasi web dasar. Ini termasuk folder gambar, indeks.html file, manifest.json, dan file Service Worker sebagai sw.js. Folder akan terlihat seperti di bawah ini.

Selanjutnya, buka file index.html yang dibuat dan isi dengan kode yang ditampilkan di bawah ini. Jangan khawatir, tidak ada banyak kode HTML untuk ditulis. Salin semua kode seperti di bawah ini.
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<title>PWA Application</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col">
<div class="card mt-2">
<div class="card-header">
Featured
</div>
<div class="card-body">
<h5 class="card-title">Special title treatment</h5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ho+j7jyWK8fNQe+A12Hb8AhRq26LrZ/JpcUGGOn+Y7RsweNrtN/tE3MoK7ZeZDyx" crossorigin="anonymous"></script>
</body>
</html>Step 2 - Service Worker
Buka file Service Worker Anda yang bernama sw.js, salin dan masukan ke dalam file sw.js :
var urlsToPrefetch = [
'/',
'https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css',
'https://code.jquery.com/jquery-3.5.1.slim.min.js',
'https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.bundle.min.js'
];
var version = '1.0.0'
self.addEventListener("install", function(event) {
console.log('WORKER: install event in progress.');
event.waitUntil(
caches
.open(version + 'fundamentals')
.then(function(cache) {
return cache.addAll(urlsToPrefetch);
})
.then(function() {
console.log('WORKER: install completed');
})
);
});
self.addEventListener("fetch", function(event) {
console.log('WORKER: fetch event in progress.');
if (event.request.method !== 'GET') {
console.log('WORKER: fetch event ignored.', event.request.method, event.request.url);
return;
}
event.respondWith(
caches
.match(event.request)
.then(function(cached) {
var networked = fetch(event.request)
.then(fetchedFromNetwork, unableToResolve)
.catch(unableToResolve);
console.log('WORKER: fetch event', cached ? '(cached)' : '(network)', event.request.url);
return cached || networked;
function fetchedFromNetwork(response) {
var cacheCopy = response.clone();
console.log('WORKER: fetch response from network.', event.request.url);
caches
.open(version + 'pages')
.then(function add(cache) {
cache.put(event.request, cacheCopy);
})
.then(function() {
console.log('WORKER: fetch response stored in cache.', event.request.url);
});
return response;
}
function unableToResolve () {
console.log('WORKER: fetch request failed in both cache and network.');
return new Response('<h1>Service Unavailable</h1>', {
status: 503,
statusText: 'Service Unavailable',
headers: new Headers({
'Content-Type': 'text/html'
})
});
}
})
);
});
self.addEventListener("activate", function(event) {
console.log('WORKER: activate event in progress.');
event.waitUntil(
caches
.keys()
.then(function (keys) {
return Promise.all(
keys
.filter(function (key) {
return !key.startsWith(version);
})
.map(function (key) {
return caches.delete(key);
})
);
})
.then(function() {
console.log('WORKER: activate completed.');
})
);
});Step 3 - Manifest.json
Selanjutnya, buat manifest aplikasi Anda dengan membuka file manifest.json yang sudah Anda buat di awal. Sekarang isi file manifest.json dengan kode di bawah ini.
{
"theme_color": "#bd10e0",
"background_color": "#ffffff",
"display": "standalone",
"scope": "/",
"start_url": "index.html",
"name": "Ahmad Sanusi Official",
"short_name": "Ahmad Sanusi",
"description": "PWA Version of Ahmad Sanusi Website",
"icons": [
{
"src": "images/maskable_icon_x48.png",
"sizes": "48x48",
"type": "image/png",
"purpose": "any maskable"
},
{
"src": "images/maskable_icon_x72.png",
"sizes": "72x72",
"type": "image/png",
"purpose": "any maskable"
},
{
"src": "images/maskable_icon_x96.png",
"sizes": "96x96",
"type": "image/png",
"purpose": "any maskable"
},
{
"src": "images/maskable_icon_x128.png",
"sizes": "128x128",
"type": "image/png",
"purpose": "any maskable"
},
{
"src": "images/maskable_icon_x192.png",
"sizes": "192x192",
"type": "image/png",
"purpose": "any maskable"
},
{
"src": "images/maskable_icon_x384.png",
"sizes": "384x384",
"type": "image/png",
"purpose": "any maskable"
},
{
"src": "images/maskable_icon_x512.png",
"sizes": "512x512",
"type": "image/png",
"purpose": "any maskable"
}
]
}Tambahkan ikon Anda ke dalam folder gambar jika belum ada di bawah ini. Harap diingat bahwa ikon harus dalam delapan ukuran berbeda mulai dari 72×72 hingga 512×512 untuk melayani berbagai perangkat. Perhatikan bahwa ukuran ikon yang ditunjukkan di atas hanyalah contoh.
Setelah membuat file manifest.json, tambahkan kode dibawah ini di dalam tag head di file index.hml, dengan menambahkan kode di bawah ini maka aplikasi akan terhubung dengan file manifest.json.

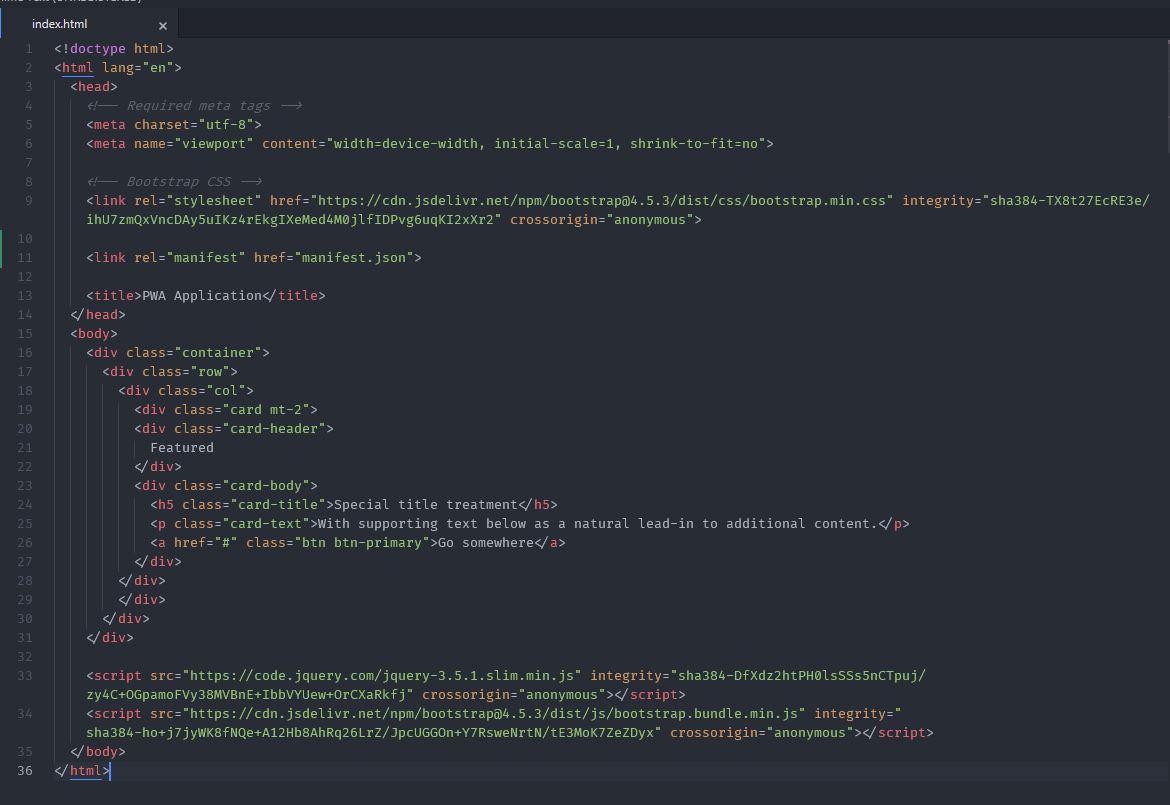
Ketika Anda telah selesai menambahkan kode untuk menghubungkan file manifest.json maka keseluruhan kode di index.html akan terlihat seperti di bawah ini :

Selanjutnya, kita harus menempatkan skrip di dalam tag head tepat setelah tautan manifest. Ini karena PWA membutuhkannya ketika halaman dimuat, dan untuk file caching. Di bawah ini adalah bagian dari kodenya.

Selamat, Anda sekarang telah belajar cara mengubah situs web biasa menjadi PWA. Untuk mengonfirmasi, buka aplikasi Anda di browser web yang mendukung Service Worker seperti Chrome. PWA baru Anda harus terlihat seperti screenshoot di bawah ini.

Apabila icon install muncul seperti gambar di atas, maka Anda berhasil mengubah website Anda menjadi PWA.
Terimakasih sudah mengunjungi website ini, semoga bermanfaat.
sumber : https://wiredelta.com/how-to-turn-a-website-into-a-pwa/