Datatables merupakan suatu plugin javascript open source yang dapat dipakai sebagai media untuk menampilkan data berupa tabel, terdapat fitur-fitur yang dapat membantu kita sebagai programmer dalam mengolah data, seperti fitur pencarian, pagination, instan search, mobile friendly dan masih banyak fitur lainnya yang telah disediakan oleh datatables. Untuk menyiapkan data yang akan di proses oleh datatable terdapat 2 cara, yaitu bisa dengan data lokal, dan data remote. Data lokal yaitu data yang sudah terdapat di dokumen yang berbentuk table, dan data remote adalah data yang yang terdapat di server dan diambil melalui remote biasanya menggunakan ajax.
Diartikel ini saya akan menjelaskan cara mengintegrasikan codeigniter 4 dan datatables mengguankan data remote dan diakses via ajax. Langsung saja ikuti langkah-langkahnya sebagai berikut:
Sebelum Anda memulai mengikuti langkah-langkah di bawah ini, pastikan Anda sudah mempunyai tabel bernama "blogs" dan berisikan field bernama "id, judul, konten", atau anda sesuaikan pengaturan nama tabel sesuai dengan yang Anda inginkan.
1. Download Plugin Datatables
Untuk mendownload plugin datatables, Anda bisa langsung mengunjungi website resminya disini, atau langsung mendownloadnya disini.
2. Mempersiapkan View
Buat controller dan view baru didalam folder app/Controllers/Blog.php, app/Views/blog.php dan sebuah model di app/Models/Blog.php, kemudian salin kode di bawah ini :
app/Controllers/Blog.php
<?php
namespace App\Controllers;
use App\Controllers\BaseController;
class Blog extends BaseController
{
protected $blog;
public function index()
{
$view = \Config\Services::renderer();
return $view->render('blog');
}
public function json()
{
$blog = new \App\Models\Blog();
echo $blog->blog_json();
}
}
app/Views/blog.php
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
<title>Codeigniter 4 + DataTables</title>
<link rel="stylesheet" type="text/css" href="./datatables/dataTables.bootstrap4.min.css">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-12">
<div class="card">
<div class="card-header">Blog</div>
<div class="card-body">
<table class="table table-striped table-hover blog-list">
<thead>
<tr>
<th>ID</th>
<th>Judul</th>
<th>Konten</th>
<th>Aksi</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
<script src="./datatables/datatables.min.js"></script>
<script type="text/javascript" src="./datatables/dataTables.bootstrap4.min.js"></script>
<script type="text/javascript">
$(function(){
// Setting datatable defaults
$('.blog-list').DataTable( {
"processing": true,
"serverSide": true,
"ajax": document.location.origin + '/blog/json'
} );
})
</script>
</body>
</html>3. Install Plugin Datatables untuk Codeigniter 4
Silahkan salin perintah di bawah ini ke terminal untuk menginstall plugin datatables :
composer require ozdemir/datatables4. Membuat Model
untuk langkah selanjutnya Anda perlu membuat model Blog seperti kode di bawah ini :
<?php
namespace App\Models;
use CodeIgniter\Model;
use Ozdemir\Datatables\Datatables;
use Ozdemir\Datatables\DB\Codeigniter4Adapter;
class Blog extends Model
{
protected $DBGroup = 'default';
protected $table = 'blogs';
protected $primaryKey = 'id';
protected $useAutoIncrement = true;
protected $insertID = 0;
protected $returnType = 'array';
protected $useSoftDeletes = false;
protected $protectFields = true;
protected $allowedFields = [];
public function blog_json()
{
$db = \Config\Database::connect();
$dt = new Datatables(new Codeigniter4Adapter);
$builder = $this->db->table($this->table);
$builder->select('id, judul, konten');
$query = $builder->getCompiledSelect();
$dt->query($query);
$dt->add('action', function($data){
return "<a href='#' class='btn btn-primary'>Edit</a>";
});
return $dt->generate();
}
}
5. Test
Untuk langkah terakhir, Anda perlu mengetest apakah integrasi datatables ke codeigniter sudah berjalan dengan benar atau tidak, untuk mengetest nya silahkan akses aplikasi codeigniter Anda di : domainanda/blog/index.
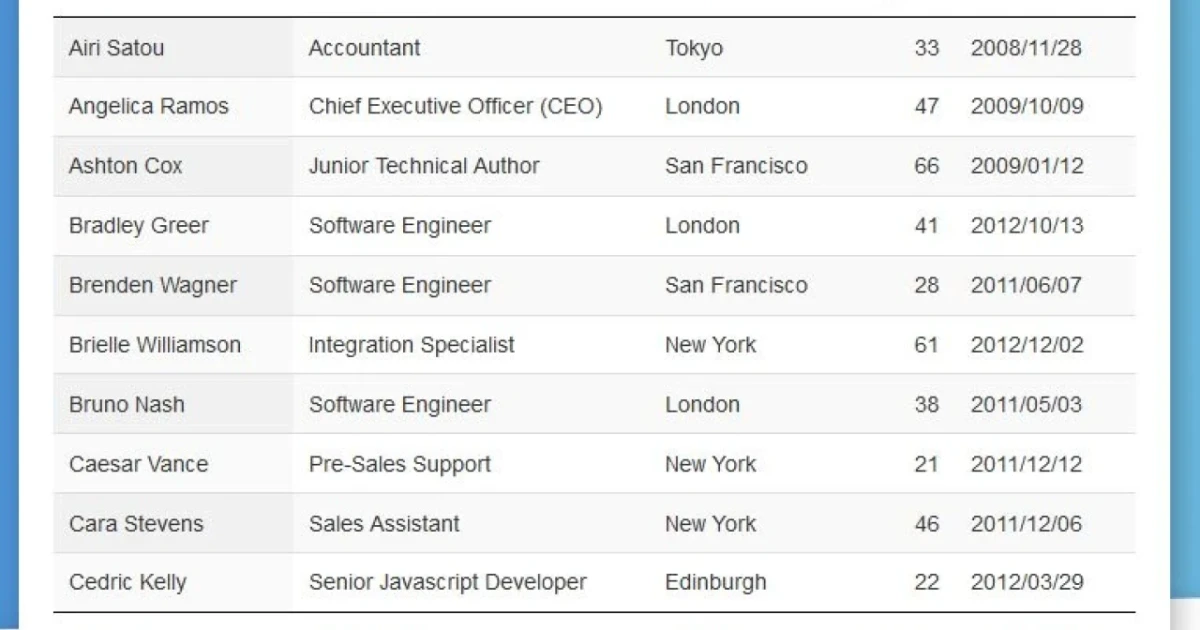
Apabila Anda mengikuti langkah-langkah diatas dengan benar, maka tampilan halaman blog akan seperit dibawah ini :
Apabila tampilan browser Anda muncul seperti gambar di atas, selamat Anda berhasil mengintegrasikan Codeigniter 4 dan Datatables,
Sekian artikel tutorial untuk hari ini, silahkan untuk menanyakan di kolom komentar apabila masih ada yang membingungkan dari penjelasan saya di atas. salam hangat.